Pflegehinweise
1. Seiten bearbeiten
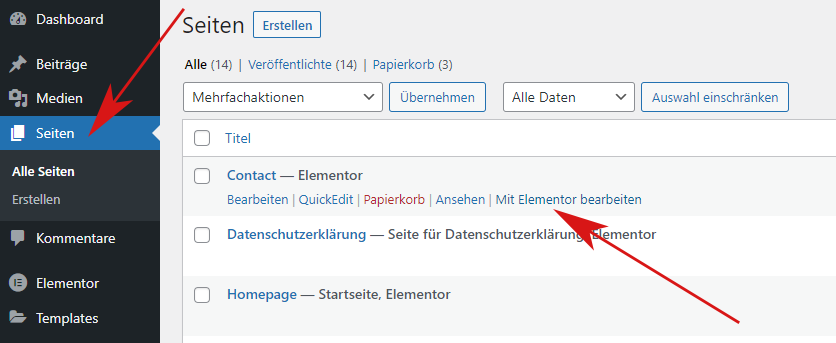
Die Seiten der Website sind über den gleichnamigen Menüpunkt im Dashboard aufrufbar. Zum Editieren einer Seite, überfahren Sie diese in der Liste mit der Maus und wählen anschließend den Link “Mit Elementor bearbeiten”.

Abb. 1-1: Aufruf der Seitenbearbeitung
1.1 Editorfenster / Seitenvorschau
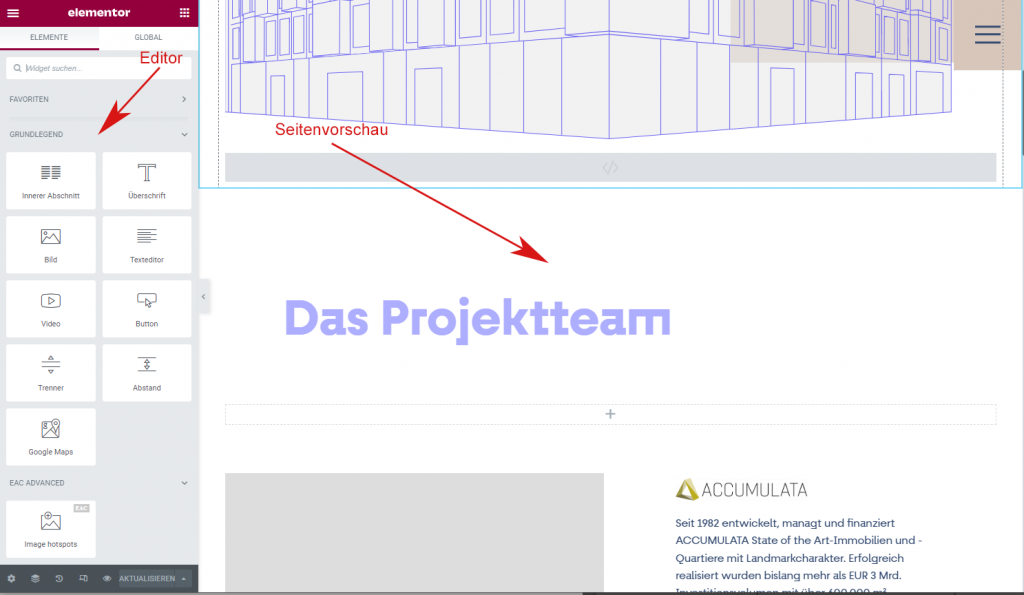
Die gewählte Seite wird im Drag-and-Drop-Editor “Elementor” geladen und damit in den Bearbeitungsmodus versetzt. Die linke Seite zeigt den aktivierten Editor. Die rechte Seite zeigt die Seitenvorschau.

Abb. 1-2: Seite im Bearbeitungsmodus
Im Editorfenster werden gewählte Elemente bearbeitet und Inhalte eingefügt. Des Weiteren können hierüber weitere Elemente (Widgets) per Drag&Drop an die gewünschten Stellen in die Vorschau eingefügt werden.
Die Seitenvorschau entspricht weitgehend der Live-Ansicht der Webpräsenz. Über die Vorschau können Elemente neu angeordnet, und genauso wie im Editor umformatiert und bearbeitet werden.
Hinweis
Es wird empfohlen, Inhalte ausschließlich im Editorfenster zu bearbeiten und neu einzupflegen.
1.2 Sektionen / Module
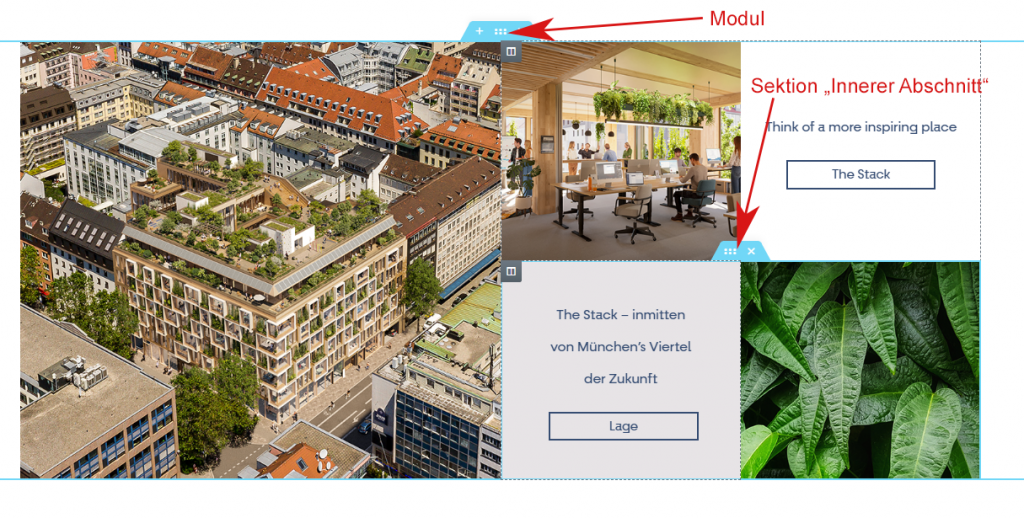
Die Inhalte sind im Bearbeitungsmodus in einzelne Sektionen unterteilt. Fährt man mit der Maus über die Sektionen, werden diese hellblau hervorgehoben. Die äußerste Sektion, die eine Gruppe von Elementen bzw. Widgets umschließt, bildet ein so genanntes Modul.

Abb. 1-3: Verteilung der Elemente in Sektioen
Hinweis
Grundsätzlich dürfen nur die bereitgestellten Module in eine Seite eingepflegt werden, da nur diese das definierte Layout/Design abbilden können (siehe 2. Neues Modul einpflegen). Selbstverständlich kann ein Modul, um passende Elemente erweitert werden.
Wenn Sie zum Beispiel einen Text bearbeiten wollen, klicken Sie mit der Maus in die entsprechende Sektion innerhalb der Vorschau. Im Editorfenster links öffnet sich der zugehörige Texteditor zur Textbearbeitung (siehe 4. Texte pflegen).

Abb. 1-4: Inhaltspflege im Editorfenster
1.3 Neues Element in Modul einbinden
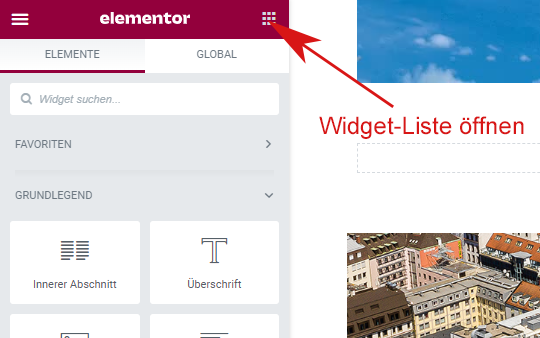
Um neue Elemente in ein Modul einzubinden, müssen Sie im Editorfenster zuerst die Widget-Liste öffnen. Klicken Sie hierzu auf das Rastersymbol oben rechts.

Abb. 1-5: Schaltfläche zum Öffnen der Widget-Liste
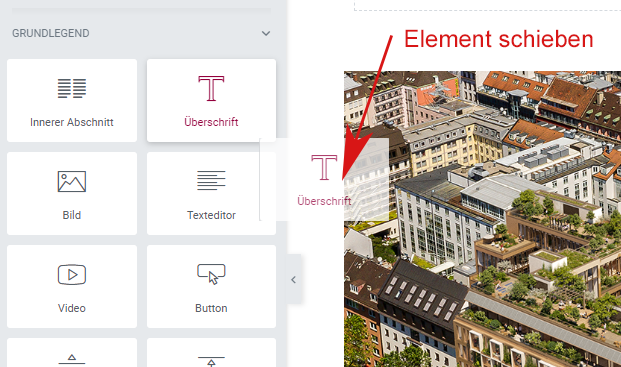
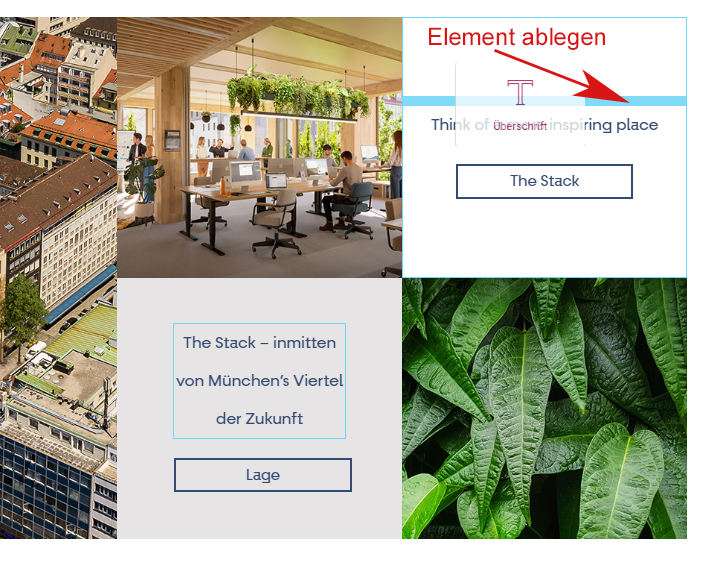
Wählen Sie das gewünschte Element aus der Widget-Liste und ziehen Sie dieses an die gewünschte Position im Modul. Mögliche Ablageorte werden beim Überfahren mit dem Element blau markiert.


Abb. 1-6: Drag & Drop
2. Neues Modul einpflegen
Platzieren Sie die Maus auf dem Modul, über dem Sie ein neues Modul einfügen möchten. Oberhalb des Modulrahmens erscheint ein Kontrollfeld mit einem Plus-Zeichen.

Abb. 2-1: Neuen Abschnitt für Modul integrieren
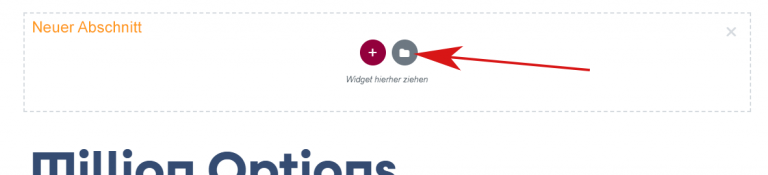
Mit Klick auf das Pluszeichen, wird oberhalb des Moduls ein neuer Abschnitt erstellt. Um dort ein neues Modul einzufügen klicken Sie auf die rechte Schaltfläche mit dem Ordner-Symbol.

Abb. 2-2: Neuer Abschnitt
Im Anschluss öffnet sich ein Dialogfenster mit einer Auflistung der vorhandenen Module. Wählen Sie hierzu den TAB “Meine Templates”. Über die Liste der Module kann das gewünschte Modul über die Schaltfläche “Einfügen” in den zuvor erstellten Abschnitt eingebunden werden.

Abb. 2-3: Modul-Auswahl
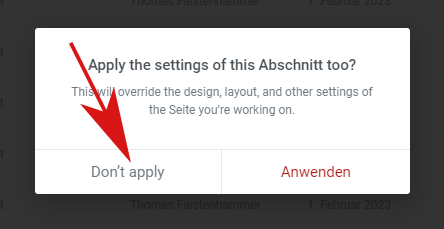
Direkt nach dem Klick auf die Schaltfläche “Einfügen” erscheint ein weiteres Dialogfenster, das Sie einfach mit “Don’t apply” quittieren.

Abb. 2-4: Modul-Integration quittieren
3. Bilder pflegen
Haben Sie ein neues Modul mit Bildelementen in die Seite eingefügt, verweisen die Bildelemente auf Demobilder. Um einen neuen Bildverweis zu setzen, klicken Sie auf das Bild in der Vorschau.

Abb. 3-1: Bildeditor im Ediorfenster öffnen
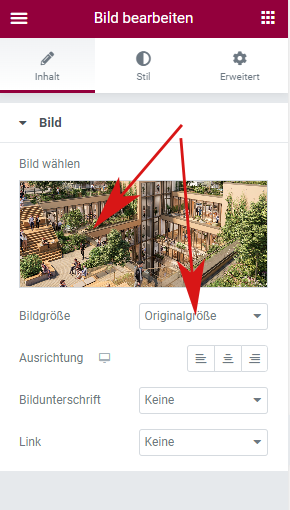
Im Editorfenster öffnet sich der Bildeditor. Klicken Sie auf “Bild wählen” und wählen Sie bei Bildgröße die Option “Originalgröße”.

Abb. 3-2: Bildeditor – Mediathek öffnen und Bildgröße setzen
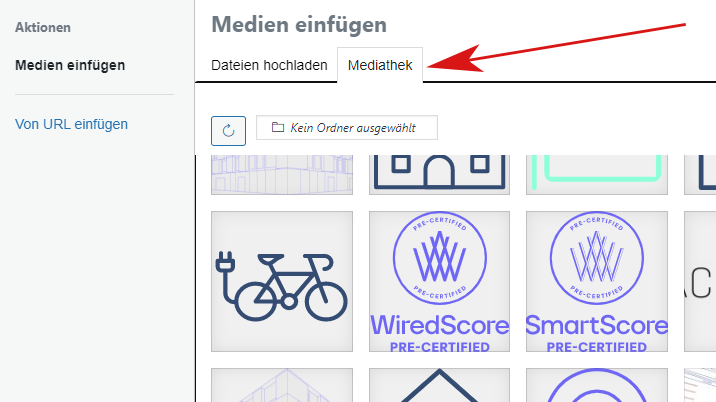
“Bild wählen” öffnet die WordPress Mediathek. Das Setzen eines neuen Bildes erfolgt auf die herkömmliche Art. Entweder wird ein bereits vorhandenes Bild ausgewählt oder ein neues Bild hochgeladen.

Abb. 3-3: WordPress Mediathek mit Bildordnern. Aktuell ist kein Bildordner ausgewählt.
Hinweis
Alle Bilder sind entsprechend ihrer Zuordnung auf den einzelnen Webseiten, innerhalb der Mediathek auf entsprechende Bildordner verteilt. Die Namen der Bildordner entsprechen den Namen der (deutschen) Seiten. Diese Struktur sollte für neu hochgeladene Bilder unbedingt beibehalten werden.
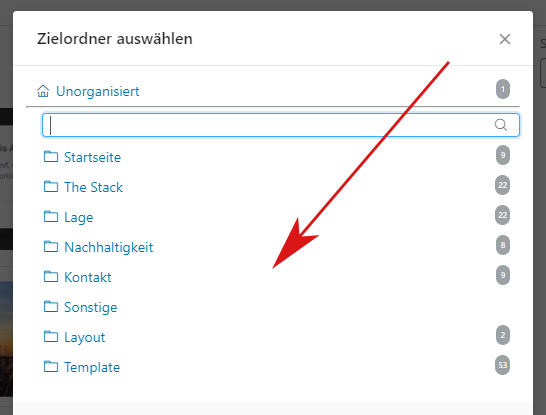
Ein Bildordner kann in der Mediathek über die Schaltfläche für Bildordner (siehe Abb. 3-3 “Kein Ordner ausgewählt”) geöffnet werden. Die Auswahl erfolgt im Dialogfenster “Zielordner auswählen”.

Abb. 3-4: Liste der Bildordner
Hinweis
Bilder für Seiten, die nicht in der Hauptnavigation hängen, können im Ordner “Sonstiges” gespeichert. Denkbar sind an dieser Stelle Bilder, die z.B. auf den Seiten “Impressum”, “Datenschutz” etc. platziert werden.
Der Ordner “Layout” darf nicht verwendet werden. Dieser enthält die Logos der Webpräsenz.
Der Ordner “Template” darf nicht verwendet werden. Dieser enthält die Demobilder der definierten Module.
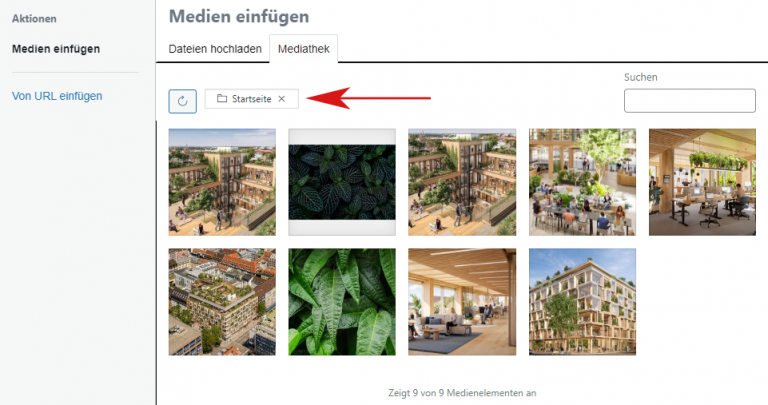
Nachfolgend ein Beispiel für die Seite “Startseite” und dem entsprechenden Bildordner. Bildordner erleichtern das Auffinden von hochgeladenen Bildern, insbesondere wenn die Mediathek sehr viele Bilder enthält.

Abb. 3-5: Bilder aus dem Ordner “Startseite”
Achten Sie bereits vor dem Hochladen von neuen Bildern darauf, dass diese in den richtigen Bildordner hochgeladen werden.

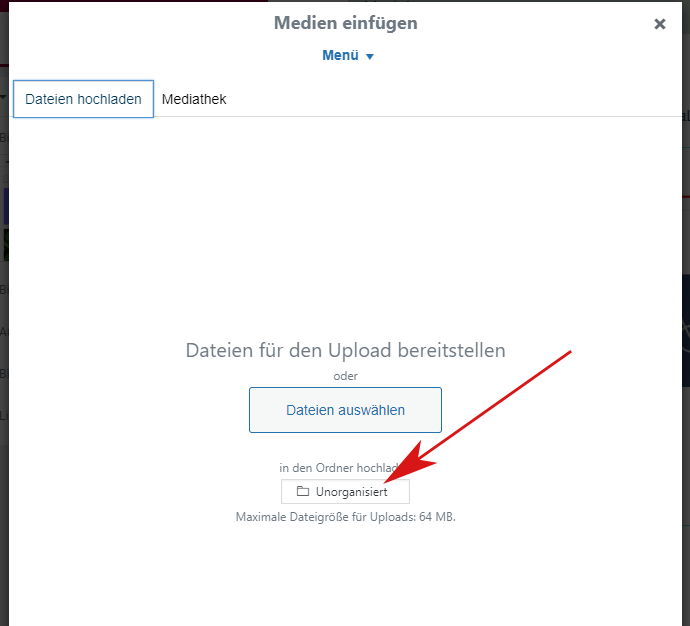
Abb. 3-6: Vor dem Hochladen den Zielordner wählen
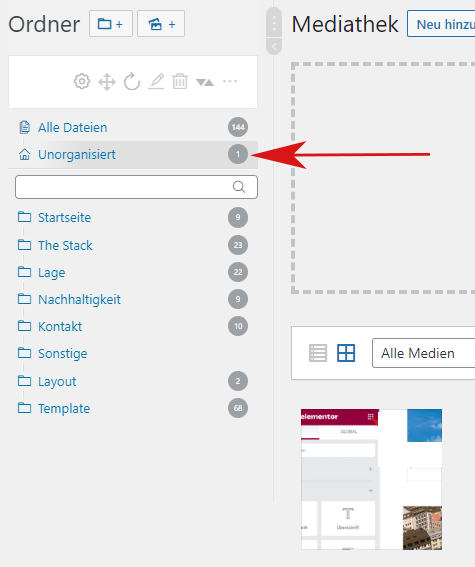
Findet vor dem Hochladen keine Ordnerzuordnung statt, werden die hochgeladenen Bilder in einem Ordner “Unorganisiert” abgelegt. Um ein solches Bild nachträglich in einen Bildordner zu verschieben, öffnen Sie zunächst über das Dashboard die Mediathek und wählen Sie den Ordner “Unorganisiert”.

Abb. 3-7: Mediathek mit Bildern ohne Zuordnung zu einem Bildordner
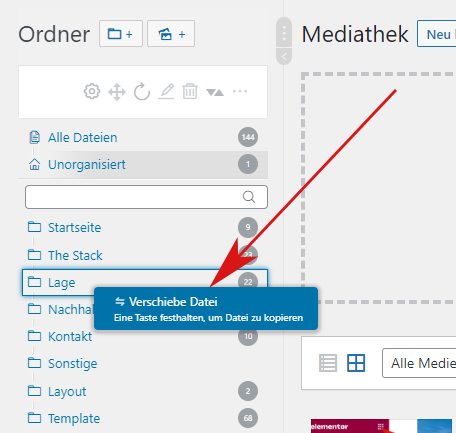
Durch Drag & Drop können Sie jedes Bild in den gewünschten Bildordner ziehen.

Abb. 3-8: Verschieben eines Bildes in einen Bildordner
